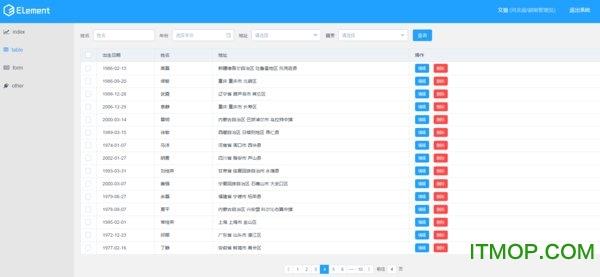
Element UI框架是一款非常好用的程序开发UI框架软件,适用于各种系统程序UI界面,其中有非常的模板可以选择,各种编程插件免费提供给用户使用,各种实用型的组件,可以帮助你快速成型网站页面布局,提升工作效率,极大的简化了程序开发的流程,喜欢的朋友快来下载吧!
软件特色
【一致性 Consistency】
与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;
在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。
【反馈 Feedback】
控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
【效率 Efficiency】
简化流程:设计简洁直观的操作流程;
清晰明确:语言表达清晰且表意明确,让用户快速理解进而作出决策;
帮助用户识别:界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
可控 Controllability
用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
主要功能
1、指南:了解设计指南,帮助产品设计人员搭建逻辑清晰、结构合理且高效易用的产品。
2、组件:使用组件 Demo 快速体验交互细节;使用前端框架封装的代码帮助工程师快速开发。
3、主题:在线主题编辑器,可视化定制和管理站点主题、组件样式
4、资源:下载相关资源,用其快速搭建页面原型或高保真视觉稿,提升产品设计效率。
安装方法
Element UI并非是一个简单的双击安装软件,想要安装这款软件需要在项目下进行一定的操作,下面小编为大家带来软件的安装教程步骤,感兴趣的用户快来看看吧。
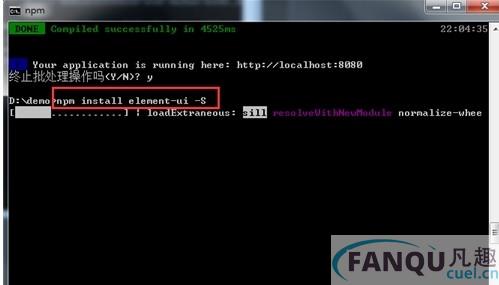
1、在项目下输入 npm install element-ui -S


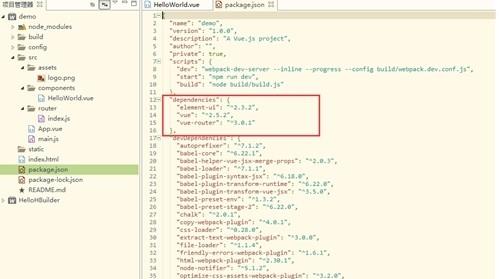
2、查看配置文件package.json,是否有element-ui组件的版本号 如下图:

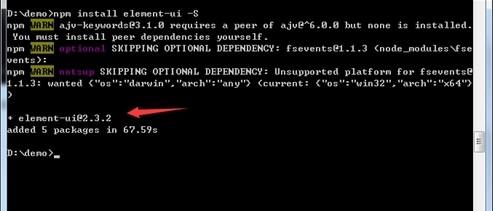
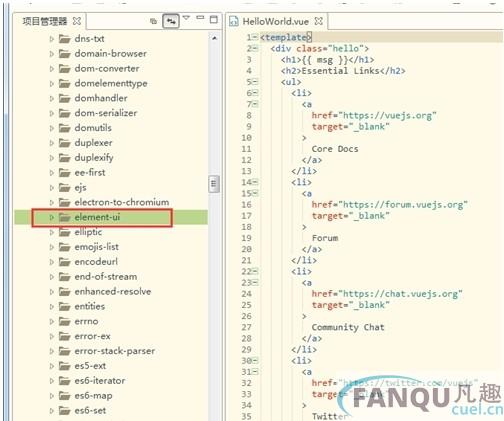
3、安装成功后 ,在node_modules中可以看到 element-ui的文件夹 ,所有安装的源文件可以在这里面找到

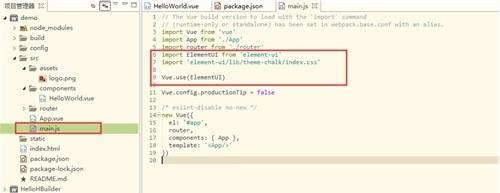
4、在main.js文件中引入element组件:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

使用教程
在完成软件的安装之后,接下来就是使用这款软件进行页面的快速搭建了,很多用户不知道怎么去使用element-ui中的组件,下面小编为大家带来教程,怎么去使用这款软件快速的搭建一个前端。
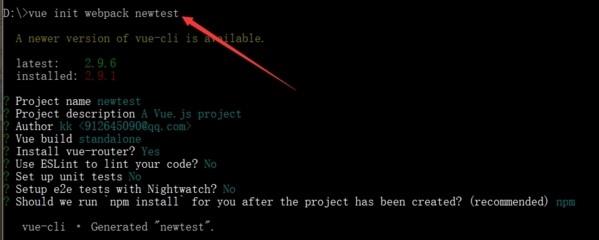
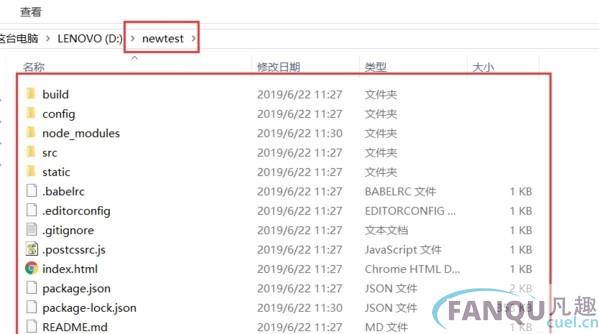
1、我们使用vue-cli脚手架工具搭建一个前端项目-然后安装vue-cli【命令是npm install vue-cli -g】),然后我们利用命令【vue init webpack newtest】(newtest是项目的名称,可以自己取名字),然后搭建好vue项目


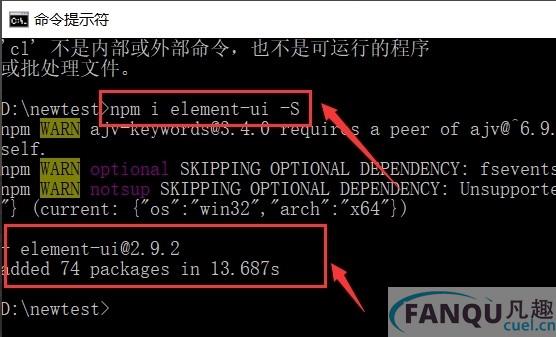
2、搭建好vue前端项目以后,我们安装element到项目中,我们利用命令行工具指定到项目根目录中,然后输入命令【npm i element-ui -S】

3、安装element到项目中以后,我们将完整引入整个element,下面是官网提供的方法,详细如下图

更新日志
Bug 修复
Autocomplete
修复 'change event' 错误 (#19200 by @sxzz)
Image
更新错误状态 (#19194 by @lhx6538665)
Optimization
I18n
更新 ru-RU popconfirm 翻译 (#19220 by @Opppex)
更新 vi 翻译 (#19244 by @quangln2810)
更新 Catalan 和 Spanish 翻译 (#19296 by @Ismaaa)
更新 Indonesia 翻译 (#19320) by @therour)
更新 Brazilian Portuguese 翻译 (#19374 by @diegomengarda)
最新游戏更多
最新软件更多
- 玩家推荐
- 游戏攻略
 安装蜜蜂进化3D单机游戏 101.89MB蜜蜂是大自然中勤劳的工匠,但是人
安装蜜蜂进化3D单机游戏 101.89MB蜜蜂是大自然中勤劳的工匠,但是人 安装烈火战神变态版变态手游烈火战神手机变态版是一款全新格
安装烈火战神变态版变态手游烈火战神手机变态版是一款全新格 安装透视梦境空间游戏最新版本冒险解谜 378.1M透视梦境空间游戏最新版本带来了
安装透视梦境空间游戏最新版本冒险解谜 378.1M透视梦境空间游戏最新版本带来了 安装消消大作战手机版休闲益智 70.2M消消大作战安卓版是一款非常好玩
安装消消大作战手机版休闲益智 70.2M消消大作战安卓版是一款非常好玩 安装宝宝巴士奇妙就诊时光最新版模拟经营 81.8M宝宝巴士奇妙就诊时光最新版主要
安装宝宝巴士奇妙就诊时光最新版模拟经营 81.8M宝宝巴士奇妙就诊时光最新版主要 安装配对故事手机版休闲益智 171M配对故事非常好玩的消除游戏,一边
安装配对故事手机版休闲益智 171M配对故事非常好玩的消除游戏,一边 安装火炮世界大炮单机游戏 132 MB火炮世界大炮这款射击冒险游戏采
安装火炮世界大炮单机游戏 132 MB火炮世界大炮这款射击冒险游戏采 安装致命突击队单机游戏 647 MB致命突击队这个游戏将会给所有
安装致命突击队单机游戏 647 MB致命突击队这个游戏将会给所有 安装魔法蜘蛛英雄官方版动作游戏 58.3M魔法蜘蛛英雄官方版是一款蜘蛛侠
安装魔法蜘蛛英雄官方版动作游戏 58.3M魔法蜘蛛英雄官方版是一款蜘蛛侠 安装世界olh5变态版一键端h5游戏 45.8M世界olh5体验服是由谷得游戏出品
安装世界olh5变态版一键端h5游戏 45.8M世界olh5体验服是由谷得游戏出品
- 《潜伏,逆天施法!一览施法者角色,看看地下怎样打!》2023-02-10
- 「揭秘:《天命奇御》里的八卦阵!谁有看过?」2023-02-10
- 烟雨江湖: 哪些材料最适合护甲和盾的制作?打造完美的护甲与盾的攻略!2023-02-10
- 点亮三国全面战争!赢得战场的技巧分享!看看谁 能做到最强!2023-02-10
- 三国志14威力加强版探索!解锁最强阵型,谁能称王称霸!2023-02-10
- 《三国志战略版》S2开荒攻略:最完整流程图+知乎精选答案!2023-02-10
- 骑马与砍杀2:最新的兵种装备大全,你足不出户就可了解所有兵种排名!1.592023-02-10
- 生化危机2:15关精彩刚上映,今晚你怎么能错过!2023-02-10
- 「揭秘!永劫无间武器强度排名榜,隐藏的最强之利器就在这!」2023-02-10
- 『千呼万唤,英灵神殿的黑金到底该怎么造?』2023-02-10