微信开发者工具32位/64位官方开发版本是用于日常web编程使用的开发软件,有了他们编程人员可以在这里进行后台编译测试等开发技术使用,方便快捷的同时也是很多用户进行编程的软件,全方面几乎免费的编程环境也是给用户提供了不少的编程帮助,有需要的朋友千万不要错过哦!
官方说明
微信团队发布了微信小程序开发者工具、微信小程序开发文档和微信小程序设计指南,全新的开发者工具,集成了开发调试、代码编辑及程序发布等功能,帮助开发者简单和高效地开发微信小程序。
工具使用说明
启动工具时,开发者需要使用已在后台绑定成功的微信号扫描二维码登录,后续所有的操作都会基于这个微信的帐号
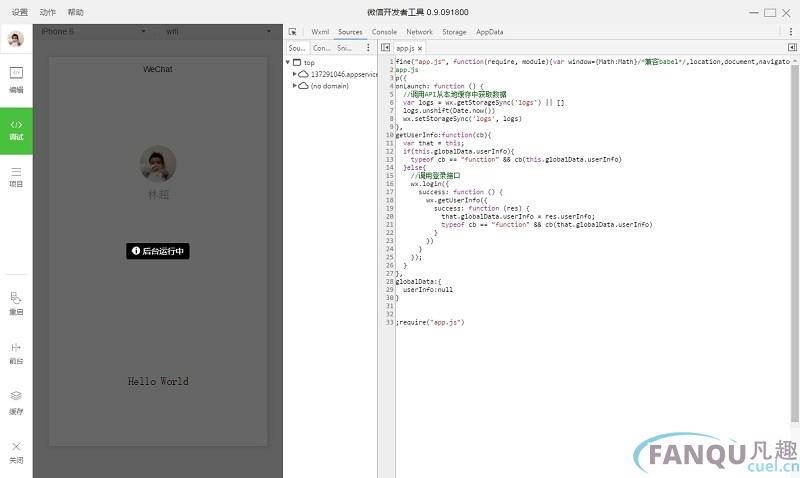
程序调试主要有三大功能区:模拟器、调试工具和小程序操作区
模拟器
模拟器模拟微信小程序在客户端真实的逻辑表现,对于绝大部分的API均能够在模拟器上呈现出正确的状态。
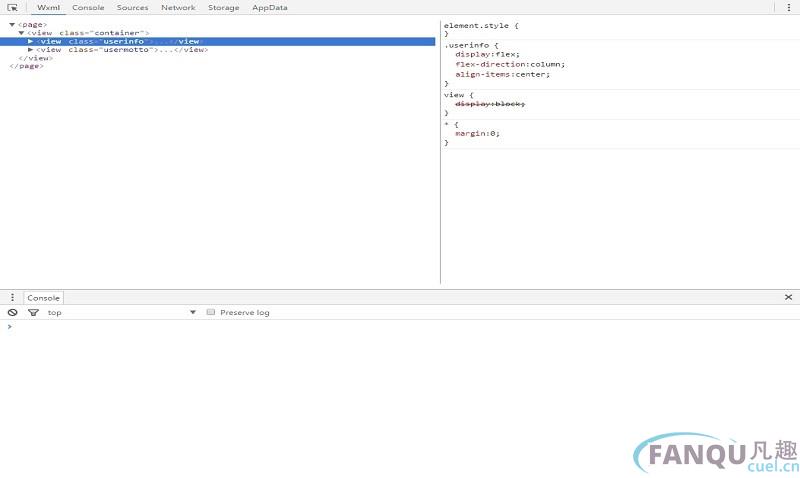
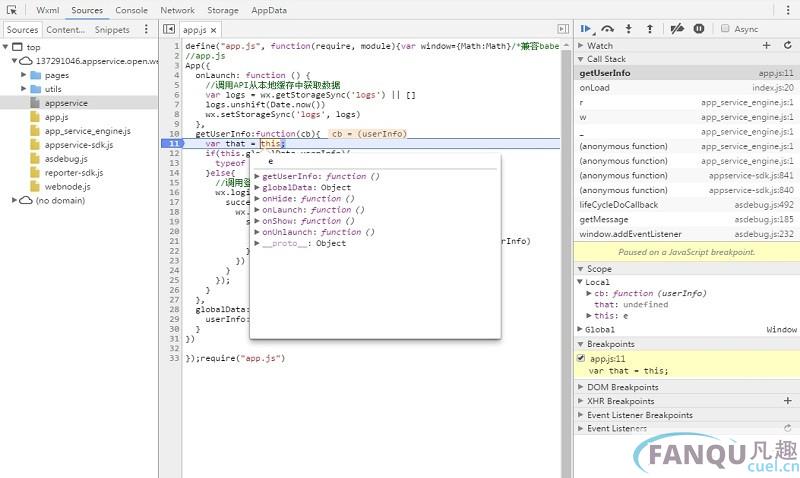
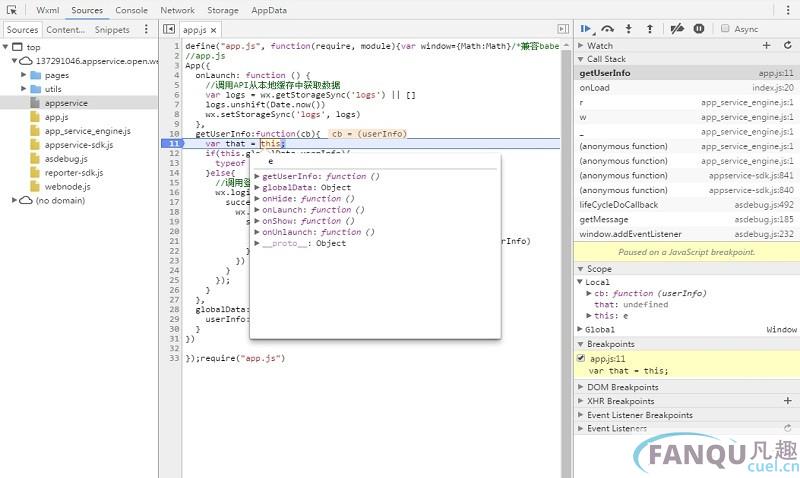
调试工具
调试工具分为6大功能模块:Wxml、Console、Sources、Network、Appdata、Storage以及WxmlPannel
Sources Pannel用于显示当前项目的脚本文件,同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在Sources Pannel中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在define函数中,并且对于Page代码,在尾部会有require的主动调用。Netwrok Pannle用于观察和显示request和socket的请求情况。Appdata Pannel用于显示当前项目当前时刻appdata具体数据,实时地反馈项目数据情况,可以在此处编辑数据,并及时地反馈到界面上。Storage Pannel用于显示当前项目的使用wx.setStorage或者wx.setStorageSync后的数据存储情况。Console Pannel有两大功能:开发者可以在此输入和调试代码以及微信小程序的错误输出。
小程序操作区
微信小程序操作区帮助开发者模拟一些客户端的环境操作。例如当用户从微信小程序中回到聊天窗口,会触发一个微信小程序被设置为后台的api。
点击预览功能,工具会自动编译和构建代码,并生成代码包上传到微信服务器,成功后将会显示一个二维码,开发者用新版微信扫描二维码即可在手机上看到相应项目的真实表现。

软件亮点
1、校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
2、使用真实用户身份,调试微信网页授权。
3、利用集成的chrome DevTools和基本的移动调试模块,协助开发。
新版特性
- 修复 代码静态依赖分析对 wxss 依赖提取的bug
- 修复 预览和上传时,miniprogram_npm 包中无依赖文件分析不正确的Bug
- 修复 自定义 titlebar 焦点部分场景丢失的问题
最新游戏更多
最新软件更多
- 玩家推荐
- 游戏攻略
 安装蜜蜂进化3D单机游戏 101.89MB蜜蜂是大自然中勤劳的工匠,但是人
安装蜜蜂进化3D单机游戏 101.89MB蜜蜂是大自然中勤劳的工匠,但是人 安装烈火战神变态版变态手游烈火战神手机变态版是一款全新格
安装烈火战神变态版变态手游烈火战神手机变态版是一款全新格 安装透视梦境空间游戏最新版本冒险解谜 378.1M透视梦境空间游戏最新版本带来了
安装透视梦境空间游戏最新版本冒险解谜 378.1M透视梦境空间游戏最新版本带来了 安装消消大作战手机版休闲益智 70.2M消消大作战安卓版是一款非常好玩
安装消消大作战手机版休闲益智 70.2M消消大作战安卓版是一款非常好玩 安装宝宝巴士奇妙就诊时光最新版模拟经营 81.8M宝宝巴士奇妙就诊时光最新版主要
安装宝宝巴士奇妙就诊时光最新版模拟经营 81.8M宝宝巴士奇妙就诊时光最新版主要 安装配对故事手机版休闲益智 171M配对故事非常好玩的消除游戏,一边
安装配对故事手机版休闲益智 171M配对故事非常好玩的消除游戏,一边 安装火炮世界大炮单机游戏 132 MB火炮世界大炮这款射击冒险游戏采
安装火炮世界大炮单机游戏 132 MB火炮世界大炮这款射击冒险游戏采 安装致命突击队单机游戏 647 MB致命突击队这个游戏将会给所有
安装致命突击队单机游戏 647 MB致命突击队这个游戏将会给所有 安装魔法蜘蛛英雄官方版动作游戏 58.3M魔法蜘蛛英雄官方版是一款蜘蛛侠
安装魔法蜘蛛英雄官方版动作游戏 58.3M魔法蜘蛛英雄官方版是一款蜘蛛侠 安装世界olh5变态版一键端h5游戏 45.8M世界olh5体验服是由谷得游戏出品
安装世界olh5变态版一键端h5游戏 45.8M世界olh5体验服是由谷得游戏出品
- 《潜伏,逆天施法!一览施法者角色,看看地下怎样打!》2023-02-28
- 「揭秘:《天命奇御》里的八卦阵!谁有看过?」2023-02-28
- 烟雨江湖: 哪些材料最适合护甲和盾的制作?打造完美的护甲与盾的攻略!2023-02-28
- 点亮三国全面战争!赢得战场的技巧分享!看看谁 能做到最强!2023-02-28
- 三国志14威力加强版探索!解锁最强阵型,谁能称王称霸!2023-02-28
- 《三国志战略版》S2开荒攻略:最完整流程图+知乎精选答案!2023-02-28
- 骑马与砍杀2:最新的兵种装备大全,你足不出户就可了解所有兵种排名!1.592023-02-28
- 生化危机2:15关精彩刚上映,今晚你怎么能错过!2023-02-28
- 「揭秘!永劫无间武器强度排名榜,隐藏的最强之利器就在这!」2023-02-28
- 『千呼万唤,英灵神殿的黑金到底该怎么造?』2023-02-28